Facebook-Snippet-Optimierung mit dem Open Graph Protocol & Facebook Object Debugger
Ebenso wie bei der Suchmaschinenoptimierung ist auch bei der Social Media-Optimierung die attraktive Gestaltung des sogenannten Snippets (einer Kurzvorschau eurer Webseite) ein erfolgsentscheidender Faktor! Im folgenden Blogbeitrag erkläre ich, wie ihr mit dem Facebook Debugger testen könnt, wie eure Snippets der geposteten Links in Facebook erscheinen und welche Vorteile euch das dem zugrundeliegende Open Graph Protocol generell bringt.
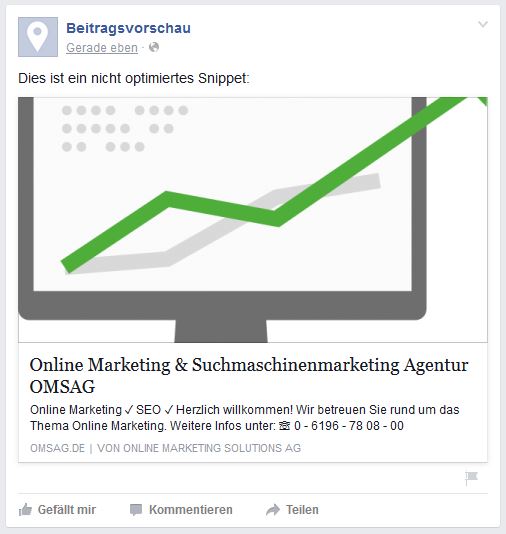
Wie eure Webseite in Facebook auftritt, hängt davon ab, welche Daten Facebook auf eurer Seite auslesen kann und als Snippet-Element identifiziert. Mit Hilfe der Meta Tags aus dem Open Graph Protocol (OGP) könnt ihr Facebook sagen, wie genau euer Snippet als Linkvorschau in einem Facebook Post angezeigt werden soll. Zeichnet ihr die Elemente nicht damit aus, so versucht Facebook zu mutmaßen, was wohl als Titel, Beschreibung und Bild für das Snippet genutzt werden soll (z. B. wird hier meist der als <title> markierte Text als Überschrift der Linksvorschau eingesetzt). Das kann in den meisten Fällen gut gehen, sollte aber besser nicht dem Zufall überlassen werden!
Wie sollte ein Snippet in Facebook überhaupt aussehen?


Wie euer Snippet aussehen sollte bzw. wie es am besten wirkt, hängt natürlich stark davon ab, was ihr erreichen wollt und wen ihr damit ansprecht! Deshalb ist es zunächst einmal etwas schwierig einen verbindlichen Kriterienkatalog für Facebook-Snippets aufzustellen. Nichtsdestotrotz gibt es ein paar Grundregeln, die so gut wie auf alle individuellen Einsatzgebiete zutreffen:
- Keine Romane! Formuliere den Titel so knackig und präzise, wie es geht.
- Wir sind in einem sozialen Netzwerk! Eine polarisierende These, eine Frage o. ä. im Titel oder in der Beschreibung ist gern gesehen.
- Bilder sagen mehr als 1.000 Worte! Das Bild sollte mit dem Titel, mit der Beschreibung und natürlich mit dem Content eurer Seite korrespondieren.
- Das richtige Format für deine Bilder nutzen! Facebook schneidet oder zerrt sie sich sonst unschön zurecht, aber dazu später mehr.
- Den Call-to-Action empfehle ich im Titel oder im Bild unterzubringen (auf die 20%-Regel aufpassen, falls ihr den Beitrag später bewerben wollt), da die Description mobil nicht bzw. sehr verkürzt angezeigt wird.
Wie integriere ich das Open Graph Protocol in meine Website?
Möchtet ihr das OGP auf eurer Website implementieren, werden in der Regel die folgenden Meta Tags ausreichen, um ansehnliche und effektive Snippets sicherzustellen. Die Infos werden als Meta-Angaben in den Header eurer HTML-Seite gesetzt.
| og:url | Die Canonical-URL. Also der Permalink zum Content, der nicht dynamisch mit Parametern generiert wurde. Alle Links und Shares werden dann auf dieser URL zusammengerechnet. So hat man einen besseren Überblick, wie stark sich der Inhalt auf Facebook verbreitet hat. |
| og:title | Das soll der Titel des Inhalts auf der Webseite sein. Muss aber nicht zwangsweise die Überschrift eines Artikels sein, wenn diese für ein Snippet nicht ansprechend genug oder für ein soziales Netzwerk nicht passend sein sollte (100 Zeichen). |
| og:description | Mit dieser kurzen Beschreibung könnt ihr die Leser noch zusätzlich dazu animieren, zu klicken oder einen Kommentar zu hinterlassen (ca.150 – 250 Zeichen, je nachdem wie lang der Titel ist). |
| og:site_name | Der Name eurer Webseite (nicht die Domain). Wird als eine Art Branding unter der Description dargestellt. |
| og:image | URL zu dem Bild, das in der Vorschau erscheinen soll (mind. 600 x 315 Pixel, besser 1200 x 630 Pixel, absolutes Minimum, aber nicht empfohlen 200 x 200 Pixel). Wenn kein Tag das Artikelbild definiert, werden alle Bilder zur Auswahl gestellt, die der Crawler in halbwegs passender Größe findet. Das können unter Umständen auch völlig unpassende Logos, Banner oder Icons sein (mehr Infos). |
| fb:app_id | Damit zeigt ihr Facebook, mit welcher Facebook-App oder Page eure Website verknüpft ist und könnt anschließend die Klick-Statistiken dieser URL in euren App- bzw. Page-Statistiken sehen. Facebook Domain Insights scheinen aber aktuell nicht zu funktionieren. |
Es gibt noch weitere Tags, die ihr einsetzen könnt, um zum Beispiel Kontaktinformationen zu übertragen. Diese findet ihr hier. Sie spielen aber aktuell noch keine Rolle bei der Optimierung von Link-Snippets, da diese Infos nicht in der Vorschau dargestellt werden.
Autoren direkt im Snippet mit Call-to-Action anzeigen lassen
Besonders Autoren profitieren von diesen Einflussmöglichkeiten auf das Snippet. Denn diese können damit ihr Facebook-Profil direkt im Snippet anzeigen lassen. Neben einem Link zum Profil setzt Facebook zudem den Abonnieren-Button. Diese Möglichkeit besteht also für jeden, der die Abonnieren-Funktion (facebook.com/settings?tab=followers) in seinem persönlichen Profil aktiviert hat, unabhängig davon, ob der Artikel offiziell von einem Verlagshaus publiziert wurde oder auf einem kleinen Themen-Blog online ging. Eine Anleitung, wie das Autorenprofil hinzugefügt werden kann, stellt Facebook im Developer-Bereich zur Verfügung. Speziell für WordPress-Blogs kann man diese Einstellung auch über das SEO by Yoast Plugin vornehmen oder wie hier beschrieben:
Eine Anleitung, wie das Autorenprofil hinzugefügt werden kann, stellt Facebook im Developer-Bereich zur Verfügung. Speziell für WordPress-Blogs kann man diese Einstellung auch über das SEO by Yoast Plugin vornehmen oder wie hier beschrieben:
if ( ! function_exists(‚additional_opengraph_tags‘) ) {
function additional_opengraph_tags() {if ( is_single() and ! is_page()) {
?>
<meta property=“article:publisher“ content=“https://www.facebook.com/YourPageName“ />
<meta property=“article:author“ content=“https://www.facebook.com/YourAuthorName“ />
<?
}
}
add_action(‚wp_head‘, ‚additional_opengraph_tags‘);
}
Wenn wie bei einem Magazin mehrere Autoren auf der Seite veröffentlichen, bietet es sich an, property=“article:author“ dynamisch zu definieren.Sonderfall: Vorschaubilder werden in Facebook nicht richtig dargestellt?
Da Facebook Bilder asynchron (also nachgelagert) ausliest, muss es sie mindestens einmal „gesehen“ haben, um sie anschließend gerendert darzustellen. Sonst kann es häufiger vorkommen, dass Bilder beim ersten Teilen nicht in der Linkvorschau mit abgebildet werden. Um das zu vermeiden, könnt ihr folgendes machen:
- Die Tags og:image:width und og:image:height verwenden, damit der Crawler das Bild sofort richtig erkennen und rendern kann.
- Neue Artikel bzw. Landingpages mit dem Facebook Debugger pre-cachen – also den Crawler sozusagen vor Veröffentlichung schon mal vorsichtshalber drüber laufen lassen, damit dieser sich das Bild „merken“ kann.
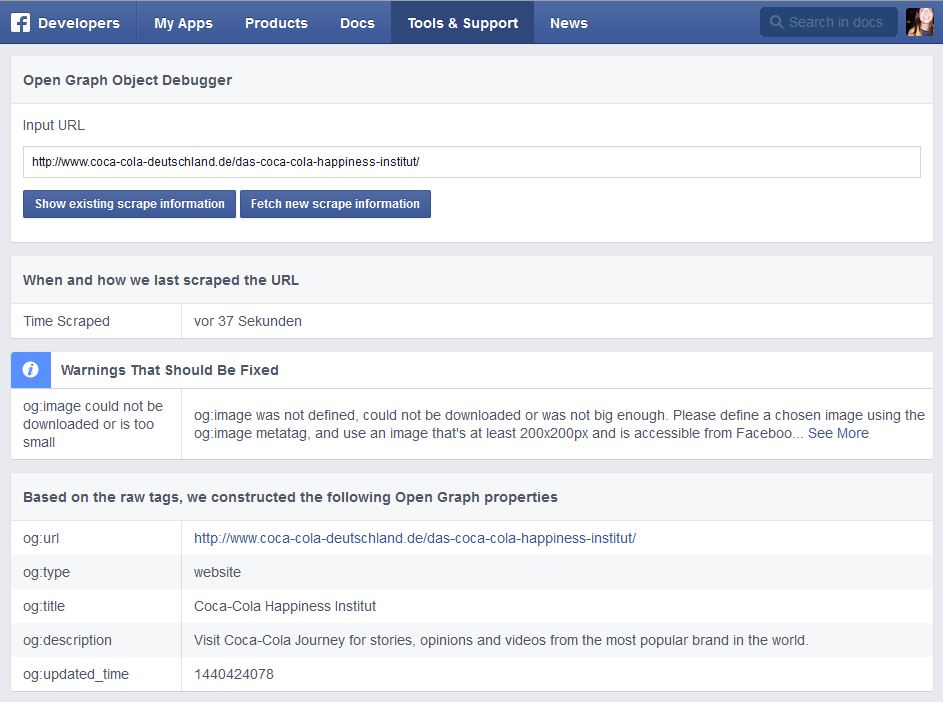
Am Ende hilft der Facebook Object Debugger beim Überprüfen
Um zu überprüfen, ob alle Tags richtig eingebunden sind, stellt Facebook ein Tool zur Verfügung. Dieses zeigt euch auf den ersten Blick:
- unter „Show exosting scrape information“, welche Informationen bereits vom Crawler auf eurer Seite gesammelt wurden (also den aktuellen Stand, wenn jemand eure Seite sharen würde) und
- unter „Fetch new scrape information“ könnt ihr den Crawler direkt über eure Seite laufen lassen.
In beiden Fällen zeigt euch Facebook alle Informationen, die über Tags übermittelt werden und evtl. Probleme, die wegen falsch oder nicht gesetzten Tags auftauchen können. Ihr bekommt zudem direkt eine Vorschau des aktuellen Snippets angezeigt. Ihr könnt euch auch den Code anzeigen lassen, den der Crawler auf eurer Seite sehen kann. Ihr habt noch Fragen zur Facebook-Snippet-Optimierung bzw. zum OGP oder Facebook Object Debugger? Dann postet gern einfach eure Frage hier als Kommentar.
Ihr habt noch Fragen zur Facebook-Snippet-Optimierung bzw. zum OGP oder Facebook Object Debugger? Dann postet gern einfach eure Frage hier als Kommentar.